VoiceVision - Website integration
How to integrate your ai assistant in website
How to Integrate Your AI Assistant into Your Website with VoiceVision
If you're looking to enhance your website with an AI-powered assistant, you’re in the right place. This tutorial will guide you through embedding your VoiceVision AI assistant into your website in just a few simple steps.
Why Integrate an AI Assistant?
An AI assistant can improve user experience, increase engagement, and automate customer interactions. Whether you need a chatbot for customer support, product recommendations, or interactive guidance, VoiceVision makes the integration process effortless.
Step 1: Access the Embed Code
Go to the Assistant Page in your VoiceVision dashboard.
Locate the assistant you want to integrate.
Click on the Embed Code Icon to access the available integration options.
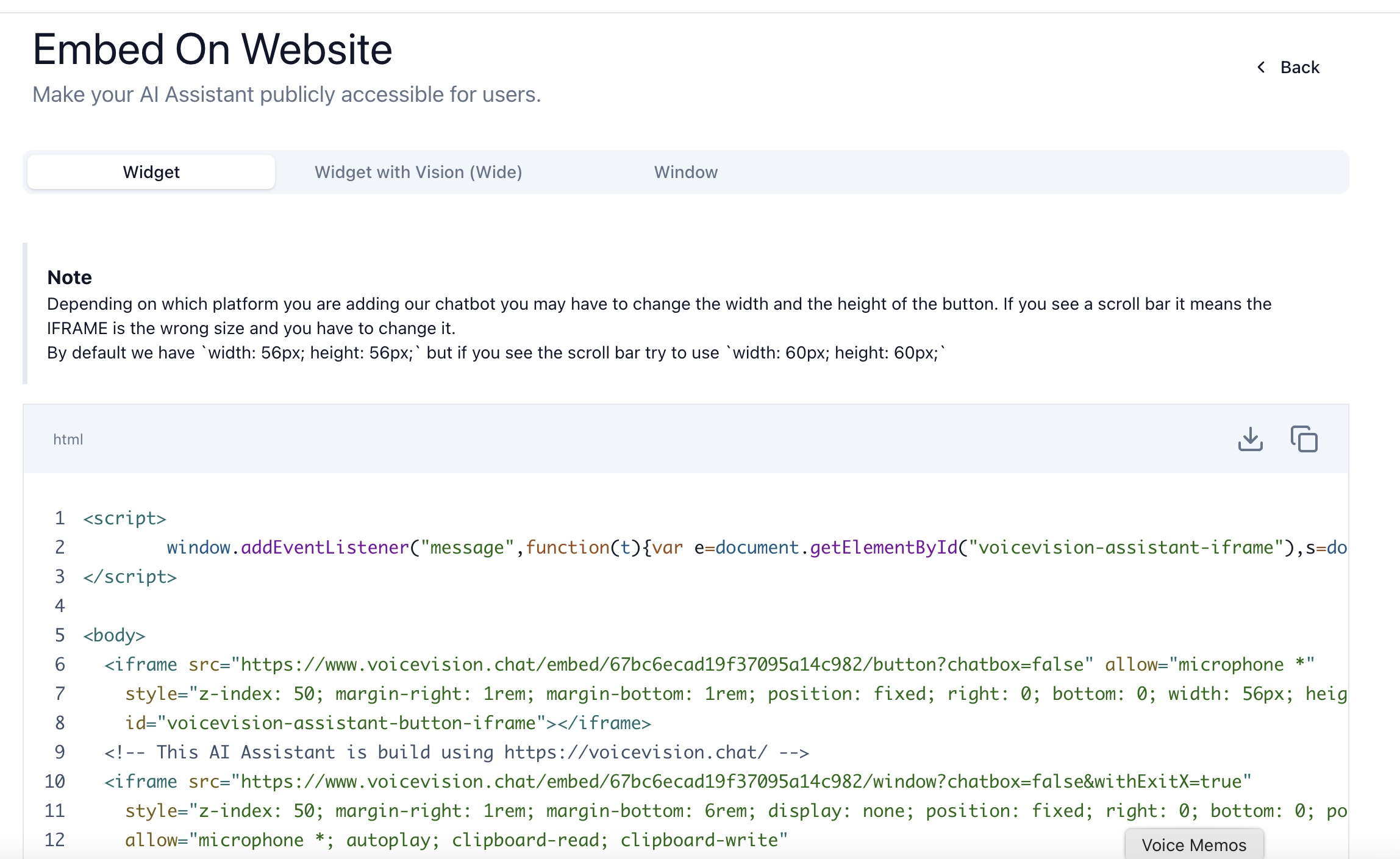
Step 2: Choose Your Integration Type
VoiceVision provides three different ways to integrate your assistant:
Widget: A small chatbot icon appears at the bottom right of your website. Users can click on it to open the chat window.
Widget with Vision: A larger chat window appears, including a media reference section on the left side.
Window: A separate, full-page chatbot integration using an iframe.
Pick the option that best suits your website’s design and user experience goals.
Step 3: Embed the Assistant into Your Website

Once you’ve selected the integration type:
Copy the JavaScript embed code provided by VoiceVision.
Paste it into your website’s HTML file before the closing 'body' tag.
If you're using React, insert the embed code inside a component or directly within the index.html file.
Step 4: Customize Your Chatbot’s Appearance
Want to make your AI assistant match your website’s branding? Follow these steps:
Go to Assistant Settings > Customization Menu.
Modify the chatbot’s colors, fonts, and UI settings.
Click Save to apply the changes.
Step 5: Test Your Integration
Now it’s time to check if everything is working properly!
Open your website and interact with the chatbot.
Test various user queries and responses.
Ensure the chatbot appears and functions as expected across different devices.
That’s it! You’ve successfully integrated your AI assistant into your website.